Gebruikerservaring, ook wel User Experience of afgekort UX genoemd, is iets waar wij rekening mee houden bij het ontwerpen en bouwen van websites. Websites moeten, naast mooi, ook gewoon heel goed bruikbaar zijn. Ze moeten een goede indruk achterlaten bij de doelgroep. Door gebruik te maken van animaties (micro-interacties) verbeteren wij de UX van websites.

Hieronder staan een aantal voorbeelden van deze micro-interacties:
- Menu
Het menu is een heel belangrijk onderdeel van een website. Het moet daarom een gebruiksvriendelijk en een duidelijke structuur hebben. Animaties kunnen hierbij helpen. Denk bijvoorbeeld aan een hover. Dit is de reactie die je krijgt wanneer je met je muis over een object heen gaat. Zie hieronder.
- Button
Buttons zijn ook erg belangrijk voor een website. Ze vallen op en moeten de klant uitdagen om er op te klikken. Het is daarom belangrijk dat het voor de klant duidelijk is waar de knop naartoe leidt. Door middel van een animatie kun je duidelijker maken dat de button klikbaar is.
- Linkjes
Om linkjes op te laten vallen in een tekst is het belangrijk om deze een contrasterende kleur te geven. Ook met animaties kun je linkjes op laten vallen. Als de gebruiker met de muis over een linkje gaat, kan deze van kleur veranderen en daardoor feedback geven.

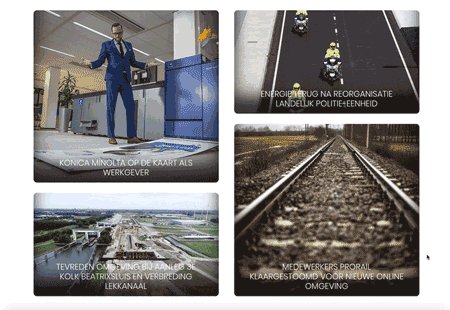
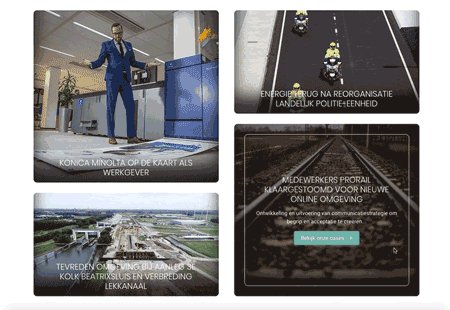
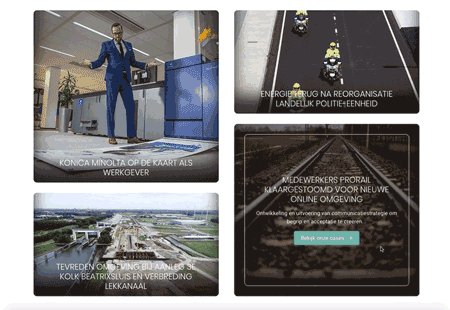
- Hover boxes
Bij het bekijken van een website zijn hovers constant aanwezig. Hovers wekken interesse, omdat er een reactie is op de input van de gebruiker. Zie bijvoorbeeld onderstaand voorbeeld waar je kunt klikken op een case.
- Mobiele animaties
Deze animaties komen minder vaak voor, maar nu 52% van alle websites worden bezocht via de mobiel, worden ze steeds belangrijker. Een voorbeeld van een mobiele animatie is het openen van een mobiel menu.
- Inladen van Elementen
Het inladen van elementen gebeurt op elke website. Wanneer hier een animatie aan wordt gebonden, valt dit extra op en dat geeft de bezoeker interesse in het element. Dit kan bijvoorbeeld zoals in onderstaand voorbeeld, waar je voorbij scrollt en de stappen verschijnen.
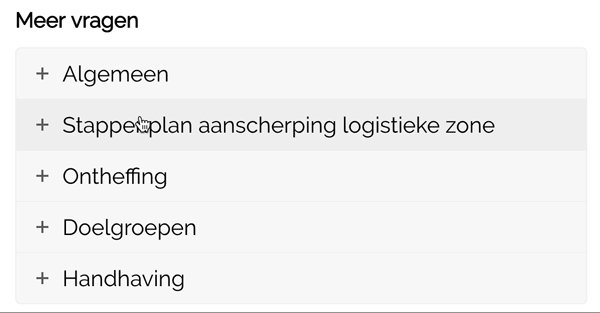
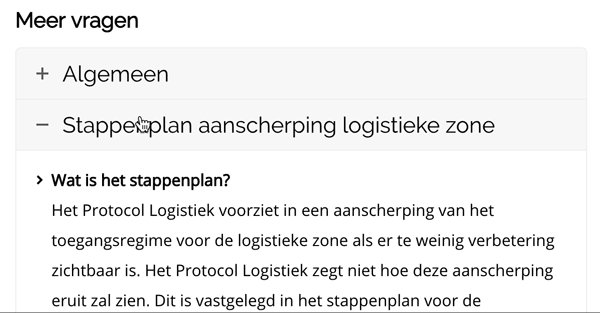
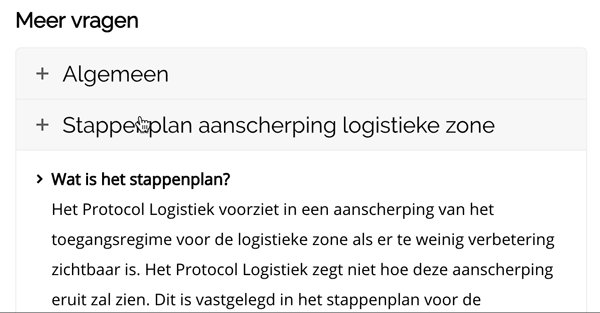
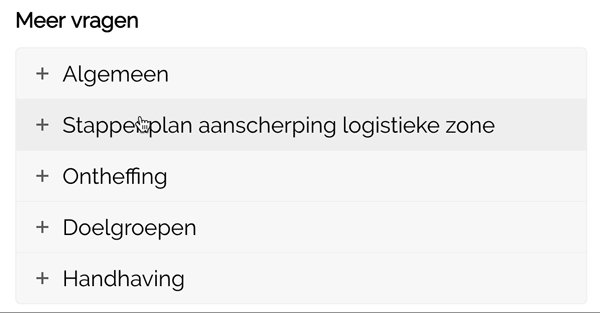
- Toggles
Soms heb je op een pagina een te groot stuk tekst, waardoor de tekst niet overzichtelijk is en het niet mooi oogt om deze meteen te tonen. Een toggle kan hierbij helpen. Een toggle is een soort button die uitklapt en waar tekst onder verborgen zit. Het effect wat een toggle heeft, is ook een micro-interactie.

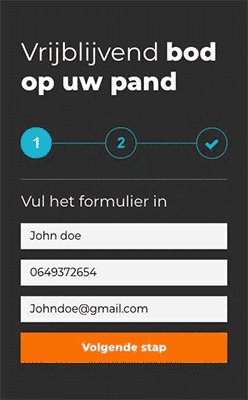
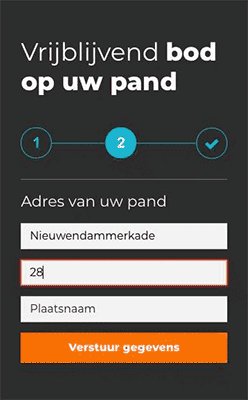
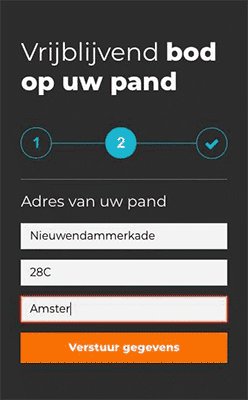
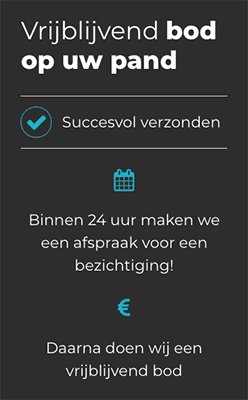
- Formulieren
Bij formulieren geldt hetzelfde als bij de toggles. Soms kunnen formulieren heel groot zijn en is het handig om de velden op te splitsen in meerdere delen van het formulier. Dit zorgt ervoor dat de gebruiker stapsgewijs door het formulier wordt geleid.
Micro-interacties geven websites de finishing touch en verbeteren de User Experience. Daarnaast zijn micro-interacties ook elementen op een website die je onderscheidt van je concurrent en je website uniek maakt.
Wil je meer informatie over hoe wij jouw website zouden verbeteren met interacties? Laten we hierover brainstormen! Neem vrijblijvend contact met ons op.